定义:
<input>标签规定了用户在其中可输入数据的输入字段(即不同type所输入的字段类型不同)
使用:
<input>元素在<form>元素中使用,用来声明允许用户输入数据的input控件
注:
* 输入字段类型取决于type属性,默认类型是text
* <input>元素是空的,它只包含标签属性
CSS中常见的<input>元素的type属性
* <input type="text" /> 默认,定义一个单行的文本字段(默认宽度为20个字符)
* <input type="submit" /> 定义提交按钮
* <input type="checkbox" /> 定义复选框
* <input type="password" /> 定义密码字段(字段中的字符会被遮蔽)
* <input type="radio" /> 定义单选按钮
* <input type="reset" /> 定义重置按钮(重置所有的表单值为默认)
* <input type="image" /> 定义图像作为提交按钮
* <input type="hidden" /> 定义隐藏输入字段
* <input type="file" /> 定义文件选择字段和“浏览...”按钮,供文件上传
HTML5中新增的<input>元素的type属性
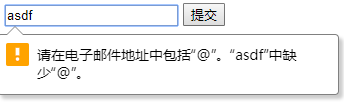
* <input type="email" /> 定义用于e-mail地址的字段
* 当输入不是邮箱的时候,点击提交验证不通过

* <input type="tel" /> 定义用于输入电话号码的字段
* tel的主要功能在移动端,一个键盘的切换
* <input type="url" /> 定义用于属于url的字段
* 当输入不是url的时候,点击提交验证不通过

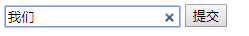
* <input type="search" /> 定义用于搜索字符串的文本字段
* Chrome下输入文字后,会多出一个关闭的X

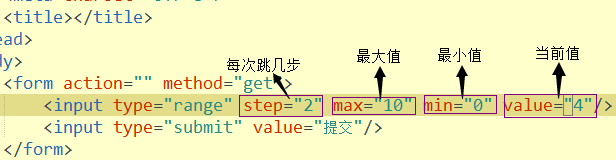
* <input type="range" /> 特定范围内的数值选择器

* 属性

* <input type="number" /> 定义用于输入数字的字段
* 只允许输入数字,输入别的不能写入

* <input type="color" /> 定义拾色器

* <input type="datetime" /> 定义date和time控件(包括年、月、日、时、分、秒、几分之一秒,基于UTC时区)
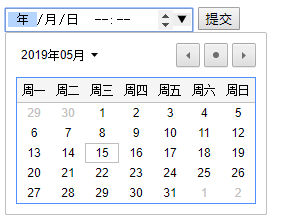
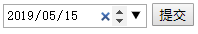
* 谷歌下用 <input type="date" />


* <input type="datetime" /> 定义date和time控件(包括年、月、日、时、分、秒、几分之一秒,不带时区)


* <input type="datetime" /> 用于输入时间的控件,不带时区


* <input type="date" /> 定义date控件(包括年、月、日,不包括时间)


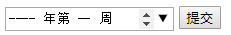
* <input type="week" /> 定义week和year控件,不带时区


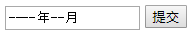
* <input type="month" /> 定义month和year控件,不带时区


新的表单特性和函数
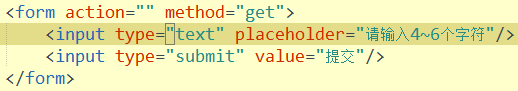
* placeholder:输入提示框信息


* autocomplete:是否保护用户输入值(默认为on,关闭提示选择off)
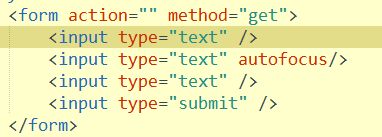
* autofocus:指定表单获取输入焦点

![]()
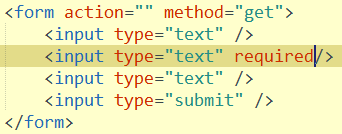
* required:此项必填,不能为空


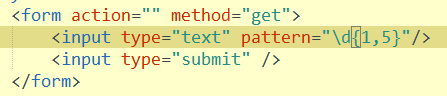
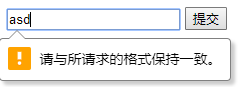
* pattern:正则验证


* formaction:在submit里定义提交地址
* 只在Opera浏览器下有作用